Hello 👋
C’est Quentin, de Brainr.
Si cette édition t’a plu, pense à mettre un petit 💙 avant de partir.
Temps de lecture : 2 minutes.
Augmenter sa visibilité, c’est aussi augmenter le paquet de 💩 qu’on se fait jeter au visage par de petits rigolos.
Par exemple ?
Alors, j’aimerais itérer (et progresser) avec toi sur ce design “touchy” que j’ai récemment publié sur LinkedIn.
L’annulation d’annulation. 🤯
Le post en question 👇
Voilà mon post d’origine dans lequel j’essayais d’apporter plusieurs bonnes pratiques :
❌️ Abuser des couleurs
✅️ Maintenir une hiérarchie visuelle forte
❌️ Mettre des phrases génériques
✅️ Expliquer clairement les choses
❌️ Mettre des labels ambigus
✅️ Rendre l'action explicite
❌️ Parler froidement
✅️ Adopter un style conversationnel
Du coup, j’ai pris pas mal de critiques constructives sur la partie de droite qui était censée être le condensé de bonnes pratiques.
Avec le recul, c’est vrai, elle est pas top.
Même si pour ma défense j’avais un peu benchmarké différentes apps bancaires que j’utilise et que j’avais “guérilla testé” la chose auprès de moldus*.
*Moldus = personne lambda pour qui UX ne veut rien dire.
Bref, quelques éléments de contexte :
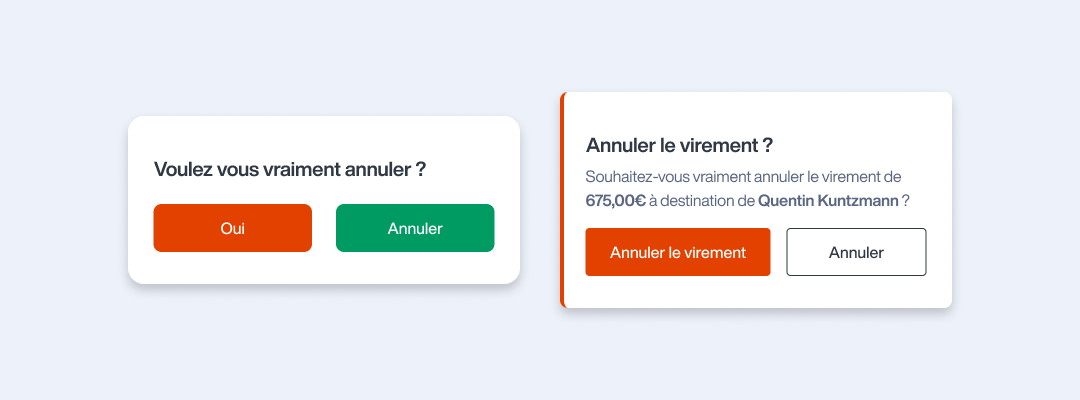
Tout est parti d’une annulation de virement sur ma banque pro Shine.
Je me suis dit qu’il manquait quelques éléments comme le fait d’être dans une action “destructrice” et un manque de rappel de ce que j’annulais (genre la somme et le destinataire).
En même temps, ce côté “Annuler le virement” et “Annuler” produisait suffisamment de “friction cognitive” pour ralentir mon action et que je prenne un vrai temps de décision.
M’enfin.
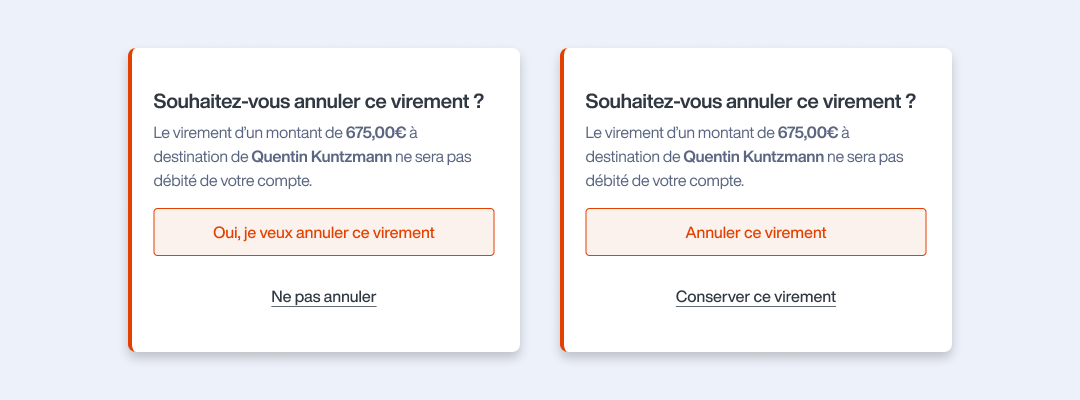
Après moult réflexions et de nombreuses propositions, voici deux designs bien plus pertinents :
Ici, la microcopie des boutons met en avant ce que l’action provoque avec beaucoup plus de clarté.
Ce qui est susceptible d’améliorer l’interaction et donc l’expérience.
La morale ?
Bon, autant être honnête, je passe aussi plusieurs heures par semaines pour apporter du contenu qui aide, a priori, pas mal de monde.
Et j’ai quelques années de pratique en design numérique et surtout une vision assez exhaustive de comment les humains interagissent avec la technologie.
Est-ce que tout ça m’empêche de faire des boulettes ? Pas franchement.
En vrai, avec le recul, pas mal de mes designs sont même un peu éclatés, mais c’est parfait comme ça.
Pourquoi ?
Puisque chaque design créé me permet d’être plus précis et performant sur le suivant.
En plus, quand on cause UX, la base c’est quand même l’itération.
Et je suis persuadé que pour être de bons UX, il est nécessaire de savoir accueillir les imperfections de nos designs, d’apprendre à manger des critiques et a aimé ça.
Par exemple, je compte même plus le nombre de fois où des participants étaient complètement paumés lors de tests utilisateurs.
Mais la seule chose qui compte finalement, c’est d’itérer, améliorer et surtout de progresser pour rendre nos produits toujours plus agréables à utiliser pour nos utilisateurs.
Avant de partir, n’hésite pas à laisser un 💙 si cette édition t’a plu.
Par ailleurs, Brainr est une publication financée par ses lecteurs. Pour me soutenir, tu peux t’abonner ici 👇
PS : tu peux aussi passer par ce lien Paypal.
Envie d’aller plus loin ? Voilà quelques façons dont je peux t’aider.
Réserve un créneau de mentoring pour monter en compétence, créer ton portfolio ou doper ta recherche d’emploi. (1h)
Booste ton projet avec un call coup de boost pour doper ton business. (2h)
Tu peux aussi me suivre sur LinkedIn pour accéder à plus de contenus.
Tu en veux encore plus ? Je fais aussi des prestations sur-mesure UX et UI. Tu peux répondre directement à ce mail ou me contacter sur LinkedIn pour en discuter
(🎁 je propose 30min gratuite en +)








Ces nouvelles propositions sont-elles accessibles ? Que dirait une personne dyslexique, que diraient des personnes avec un handicap de type daltonisme ? Que révèleraient des personnes TSA ? :)