🤯 Cette session de tests utilisateurs a tout changé.
Quand performances ne rime pas avec satisfaction + un code promo
Hello, c’est Quentin :)
J’espère que tu vas bien.
Vous êtes près de 1500 inscrits à cette newsletter, c’est fou ! 🙌
Avant de lancer le sujet du jour, j’en profite pour te parler de deux choses :
Avec +15 ventes durant le weekend, j’ai décidé de prolonger le code JEVEUX40 qui permet d’obtenir mon ebook Frictionless avec 40 % de réduction. Si jamais un aperçu gratuit est disponible.
Des créneaux d’audits UX que j’appelle affectueusement des “Design Sparring” sont dispos. L’idée est toute simple : on parcourt ensemble tes maquettes / ton produit en live et on challenge tout ça pour mettre en avant des points de friction, implémenter de la psychologie… Bref, de l’actionnable, rapide, sans chichi.
Un peu de contexte
Il y a quelque temps, j’étais First PM d’une startup tech qui ambitionnait disrupter l’accès en l’absence. Pour te la faire courte, l’idée était de digitaliser des clés.
Je déteste le mot disrupter mais bon… C’était l’ambition de mon CEO. 🤷♂️
De mon côté, mon job était simple (lol). Aider la boite à atteindre son Product Market Fit (PMF).
Tu sais, ce fameux moment où un produit/service rencontre le succès auprès de sa cible.
Pendant que les développeurs et les ingénieurs bossaient sur la partie technique, je m’afférais à bosser les parcours utilisateurs et les interfaces de l’application web.
Mais c'est une banale session de tests utilisateur qui est venue me donner le vertige.
De façon complétement innocente, je testais les parcours utilisateur les + importants et notamment une core feature, celle de la création et de l’envoi d’une clé digitale.
Je collectais de la data sur le wording, les temps de complétion, etc.
Et puisque la sécurité était un enjeu clé (et ouais, j’avais fait ma recherche utilisateur !) je demandais également de donner, sur une échelle de 1 à 10, leur sentiment de sécurisation perçu.
Le drame.
Avec 6 tests utilisateurs, j’obtiens un score de 3,2/10.
Mes questionnements auprès des participants m’amènent à comprendre que la vitesse de confirmation était trop rapide.
Le processus prenait quelques millisecondes, même avec une connexion toute pourrie.
Étant donné que la sécurité était une préoccupation majeure, il a fallu que je trouve une solution pour garder le côté efficient de la solution (personne veut passer 15 plombes à créer et à envoyer un accès).
La psychologie à la rescousse
Une fois le moment de panique passé, je me suis mis en quête d’une solution dans mon domaine de prédilection : la psychologie humaine.
Il fallait que j’arrive à trouver une solution design qui pourrait augmenter la perception subjective de sécurité lors de la création de l’accès.
Et EURÊKA !
Je me souviens d’une étude de cas que j’avais lu sur des sites de comparatifs type Kayak ou Les Furets.
Des sites dans ce genre utilisaient de faux timings de “travail” du système pour trouver les meilleures offres.
WTF ?
Pas tant que ça. En psychologie, il existe un phénomène appelé Labor Perception Bias.
De manière générale, les gens détestent attendre. Sauf si ceux-ci ont des attentes élevées.
L’attente peut devenir bénéfique. Par exemple, si mon garagiste me dit qu’il s’agit de gros travaux qui me coûte un rein, je serai suspicieux s’il me dit que ma voiture est prête trop rapidement.
Ma solution ✨
J’ai donc mené une seconde série de tests utilisateur pour valider ma core feature.
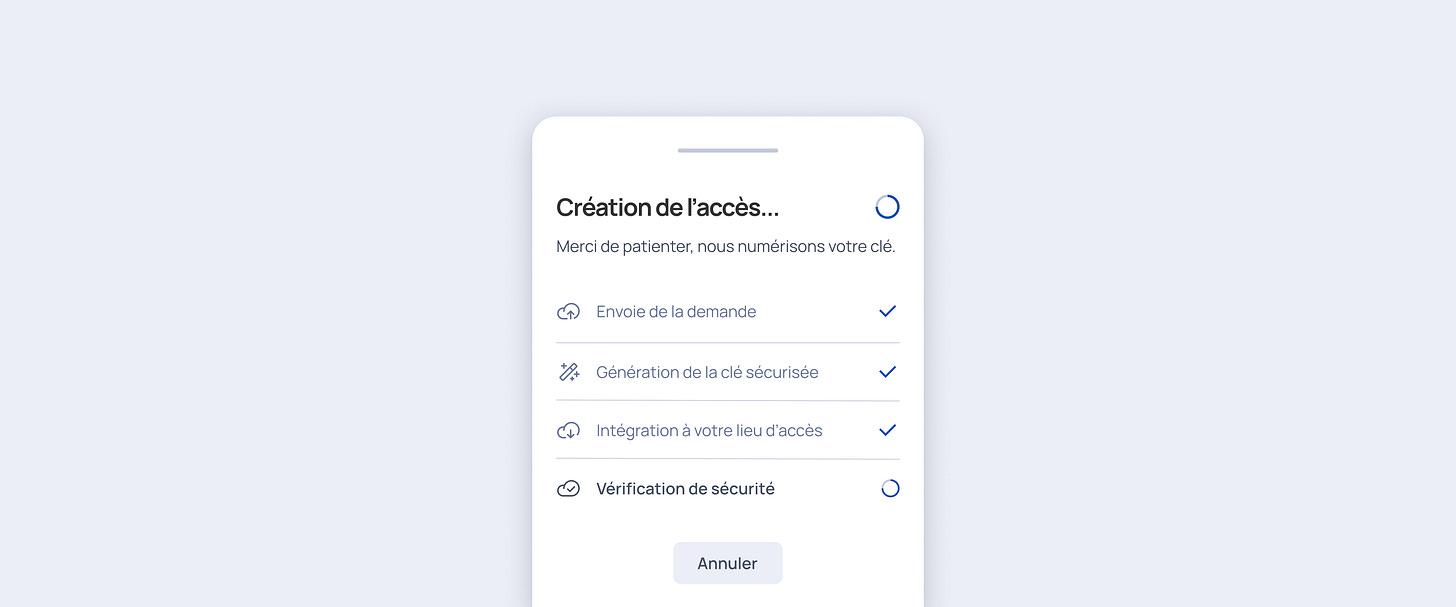
En bout de parcours, j’ai opté pour une étape supplémentaire (et fictive) de validation qui reprenait les étapes techniques.
Cette étape intégrait de faux timings qui rallongeaient le processus et présentait des étapes de sécurisation.
Et miracle, ma seconde salve de test offre une moyenne de 7,9/10 à la perception subjective de sécurité 🤯.
Et voilà, c'est tout pour aujourd'hui !
Ce petit détour par la psychologie pour améliorer la perception de sécurité nous montre une fois de plus à quel point comprendre les ressorts humains peut transformer nos UX.
C'est fou, non ?
Quand on y pense, c'est avec des insights comme celui-là qu’on peut vraiment faire la différence.
Avant de nous quitter :
Mets un petit like ou même un commentaire pour me dire ce que tu as pensé de cette édition.
Tu peux partager cette newsletter à quelqu’un que ça pourrait aider.
À très vite ! :)
Quentin





Je suis heureux que tu parles de l'attente, ça me permet de confirmer un "hack psycologique" que j'ai récemment appliqué dans la conception d'un nouveau parcours pour une app (pas encore existante, donc aucune data pour tester en amont).
Le parcours est basée sur une IA qui analyse une photo donnée par le user et lui donne une recommandation de produit adapté à la forme de son visage (make up), sa couleur de cheveux, ses yeux etc.
Pour maximiser l'impact de la recommandation, et inciter davantage le user à acheter le produit (#conversion), j'ai justement utilisé ce principe du faux timing d'attente, avec un loading de 10 secondes et un message qui apparait pendant le loading.
En parallèle, j'ai proposé aussi une action à faire pendant le loading : donner son email pour garder une trace de la recommandation. La combinaison des 2 reste encore à tester mais j'aime beaucoup ce concept en tout cas.
Dans un autre registre, on peut aussi utiliser ce principe là pour faire passer la pilule plus facilement quand on est obligé de faire patienter le user (en raison de technicité lourde qui fait qu'on ne peut pas réduire le temps de chargement par exemple), comme c'est le cas dans certains jeux vidéos (exemple dans Assassins Creed, pendant le temps de chargement d'une mission, on peut déplacer le personnage dans un espace, s'amuser à faire des mouvements etc. tout en lisant des astuces proposées par le jeu).
Bref, un hack psycologique vraiment canon je trouve.
Hola Quentin,
J'ai voulu acheter ton ebook en profitant du code promo (JEVEUX40) mais ça ne fonctionne pas : message "le code de réduction que vous souhaitez utiliser est inactif ". Peux-tu m’aider ?
Merci d'avance 🙂
Stéphanie