Hello 👋
C’est Quentin, de Brainr.
Si cette édition t’a plu, pense à mettre un petit 💙 avant de partir.
Temps de lecture : 4 minutes.
J’ai tendance à considérer la thune comme une conséquence d’une bonne expérience utilisateur.
Si un produit est utile, simple et agréable à utiliser, alors il génère du cash.
C’est aussi simple que ça.
Bon d’accord, en vrai, c’est légèrement plus subtil.
Et il se trouve que nos clients/utilisateurs se montrent parfois légèrement susceptibles.
Une simple frustration ou incompréhension sur leur chemin et adieu les biftons.
Non sérieux, parfois un simple de détail peut faire la différence entre un business qui foire et un business qui décolle.
Pour te le prouver, voici deux exemples frappants 👇
Le champ texte à 12 millions de $.
On est chez Expedia en 2010.
La data générée par les comportements utilisateurs dans leur funnel met en lumière un truc vraiment bizarre. Beaucoup d’utilisateurs abandonnent le formulaire à un moment spécifique.
Juste après avoir cliqué sur “Buy Now”.
La situation paraît invraisemblable. Les clients potentiels trouvent la localisation, l’hébergement et remplissent le formulaire de paiement.
Jusqu’à ce qu’ils arrivent sur deux champs texte optionnels en bas de page appelés Company et Adress.
Venant de compléter leurs informations de paiement, nos utilisateurs bien humain inscrivent tout naturellement le nom de leur banque dans le champ Company.
L’effet du contexte, toussa, toussa. Ils viennent de remplir leurs infos de paiement rappelles-toi.
Le champ suivant étant “Adress”, nos utilisateurs saisissent l’adresse de leur banque au lieu de leur adresse perso.
Et patatra. Le drame. La chienlit.
Les transactions échouent à tour de bras.
Les utilisateurs se barrent sans avoir conclu la transaction ni lâché les précieux biftons.
Eh ouais, tes clients sont rarement à plus d’un clic de te lourder.
Suite à ça, le champ a littéralement été supprimé.
Ouep, pas de sommation chez Expedia.
Résultat ?
L’entreprise a rapidement constaté un changement radical dans le comportement des clients.
Changement qui a permis de générer 12 millions de dollars supplémentaires sur l’année qui a suivi.
Rapport coût/bénéfice : pas dégueu.
Si l’histoire de ce champ texte a déjà de quoi te laisser sur le 🍑, laisse-moi te parler d’un détail encore plus dingue.
Le bouton à 300 millions de $.
Rendez-vous sur un site d’e-commerce qui génère du gros chiffre dans les années fin 2000.
Ok, je sais même pas si ça se dit, mais grosso modo 2008, 2009.
Comme sur la plupart des sites e-commerce, les clients remplissent tranquillou leur panier.
Une fois satisfaits, les utilisateurs continuent en appuyant sur un bouton.
“Payer”.
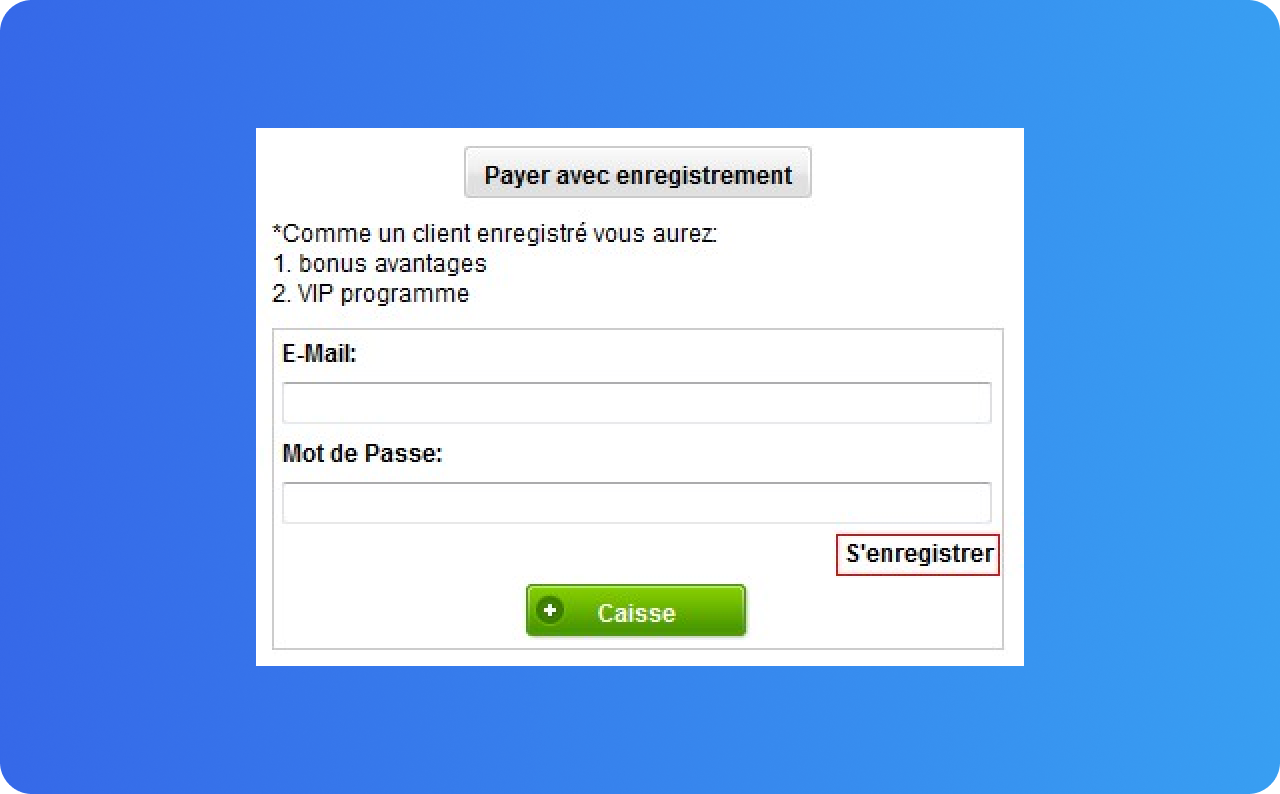
Sauf que ce bouton les amène sur un écran un peu hors sujet même s’il est tout ce qu’il y a de plus basique : deux champs à remplir, deux boutons et un lien hypertexte.
Bon, je t’avoue que j’ai les yeux qui saignent quand je vois ça mais bon…
Malgré la simplicité de l’écran, quelques tests utilisateurs montreront que :
Ceux qui ne possèdent pas de compte font des tentatives infructueuses de connexion ou pensaient qu’on essayait de leur soutirer des infos dans l’unique but de les spammer de mails marketing.
Ceux qui avaient un compte galéraient à retrouver l’adresse ou le mot de passe associé.
Jusqu’à ce qu’un participant lâche “la bombe”.
Note à moi-même : assouvir mon besoin d’aller voir Oppenheimer.
“Je ne suis pas là pour avoir une relation.”
Cette simple phrase a permis de complètement chambouler l’écran de base pour une proposition différente permettant aux clients de commander sans avoir de compte.
De façon très maligne, il a été rendu plus explicite les avantages à quand même créer un compte : comme rendre les futurs achats plus simples.
Parce que ouais, c’est important de le faire !
Mais ce simple changement dans le “user-flow” a généré 15 millions de ventes supplémentaires rien que le premier mois et 300 000 000 au bout d’un an !
*Boom, drop the mic* 🔥
La morale 💞
En fait, il y a plusieurs morales à tout ça :
Déjà, ça montre à quel point être “à l’écoute” et proche de ses utilisateurs/clients peut permettre de générer des insights de dingues qui vont permettre d’avoir des propositions de design au plus proche de ce que les gens attendent et comprennent. Ce qui peut aussi littéralement faire décoller les chiffres.
Ça montre également que de simple “détails” peuvent avoir des impacts carrément énormes sur la satisfaction client et sur le business. Comme je te disais en intro, la thune est une conséquence d’une bonne expérience.
C’est peut-être un détail pour toi, mais pas pour moi. 😎
Avant de partir, n’hésite pas à laisser un 💙 si cette édition t’a plu.
Par ailleurs, Brainr est une publication financée par ses lecteurs. Pour me soutenir, tu peux t’abonner ici 👇
PS : tu peux aussi passer par ce lien Paypal.
Envie d’aller plus loin ? Voilà quelques façons dont je peux t’aider.
Réserve un créneau de mentoring pour monter en compétence, créer ton portfolio ou doper ta recherche d’emploi. (1h)
Booste ton projet avec un call coup de boost pour doper ton business. (2h)
Tu peux aussi me suivre sur LinkedIn pour accéder à plus de contenus.
Tu en veux encore plus ? Je fais aussi des prestations sur-mesure UX et UI. Tu peux répondre directement à ce mail ou me contacter sur LinkedIn pour en discuter
(🎁 je propose 30min gratuite en +)